Da Sie Ihre Skripte über die Dialogelemente aufrufen, legen Sie diese unter der Rubrik Dialoge im Designer-Navigationsmenü an. Haben Sie den gewünschten Dialog ausgewählt, erscheint in der Aktionsleiste eine Schaltfläche Skripte. Klicken Sie auf Skripte, sehen Sie eine Übersicht aller bereits angelegten Skripte für diesen Dialog.

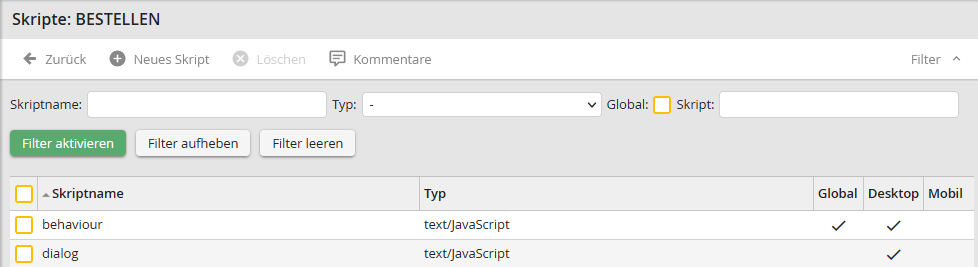
Übersicht Skripte
Der Skriptname zeigt Ihnen die Bezeichnung des Skripts an. Unter Typ sehen Sie, um welche Art von Skript es sich handelt. Ist der Haken bei Global gesetzt, können Sie das jeweilige Skript in allen Dialogen des aktuellen Prozesses verwenden. Ist der Haken bei Desktop gesetzt, ist das Skript in Desktop-Ansichten verfügbar, ist der Haken bei Mobil gesetzt, wird das Skript im mobilen Dialogen und in der JobRouter App eingebunden. Die Anzeige dient hier nur zur Information. Die Einstellung aktivieren oder deaktivieren Sie über die Maske Skripte bearbeiten.
Wollen Sie ein bereits vorhandenes Skript bearbeiten, klicken Sie auf den Namen des betreffenden Skripts. Ein neues Skript legen Sie über Neues Skript in der Aktionsleiste an. Sie sehen jeweils die Maske Skripte bearbeiten.

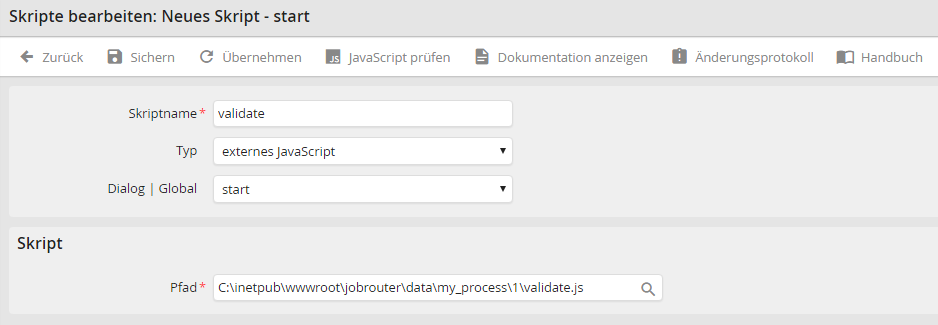
Externes Skript
Vergeben Sie einen Namen für Ihr Skript im Feld Skriptname. Wählen Sie unter Typ die Art des Skripts aus. Sie können ein JavaScript oder ein VBScript anlegen. Wählen Sie diese Möglichkeiten, werden die Tags zur Definition des Skripts automatisch gesetzt. Sie können direkt mit dem Code bzw. mit den Funktionen beginnen. Entscheiden Sie sich für den Typ Anderes, müssen Sie die Tags selbst setzen. Wollen Sie ein externes JavaScript oder VBScript einbinden, erscheint in der Maske das Feld Pfad. Über dieses Feld geben Sie den Pfad zu Ihrem jeweiligen Skript ein. Über das Lupensymbol können Sie die jr_jobrouter_url-Variable in das Feld eintragen. Beim Einbinden des Skripts wird diese durch die JobRouter-URL ersetzt.
Wählen Sie in der Auswahlliste Dialog | Global die Option global aus, steht Ihnen das Skript in allen Dialogen des aktuellen Prozesses zur Verfügung. Wählen Sie in der Auswahlliste Dialog einen Dialog aus, können Sie Ihr Skript ausschließlich in diesem Dialog verwenden.
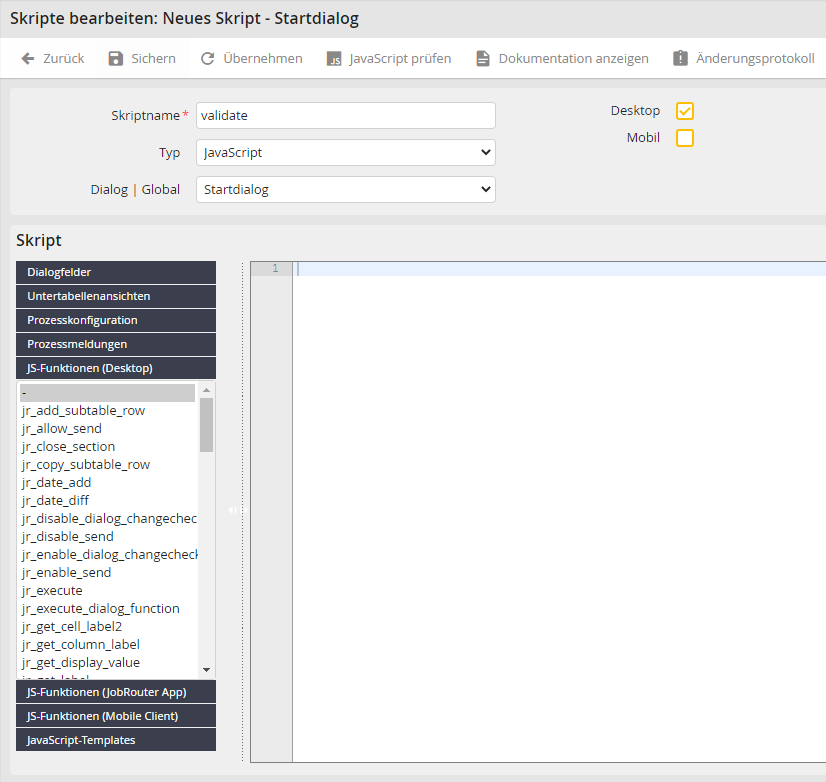
Wenn der Typ JavaScript ausgewählt ist, können Sie über die Checkboxen festlegen, ob das Skript im mobilen Client bzw. in der JobRouter App oder in der Desktop-Ansicht verfügbar sein soll.
In dem Abschnitt Skript sehen Sie einen Editor, in dem Sie Ihr Skript schreiben. Links davon stehen verschiedene Listen mit JobRouter-Objekten und Funktionen, die Sie in dem Skript verwenden können, zur Verfügung. Über das Symbol  vergrößern Sie den Editor und blenden die JobRouter Funktionen aus. Klicken Sie erneut auf das Symbol
vergrößern Sie den Editor und blenden die JobRouter Funktionen aus. Klicken Sie erneut auf das Symbol  , erscheinen die JobRouter Funktionen wieder.
, erscheinen die JobRouter Funktionen wieder.

Skript-Editor
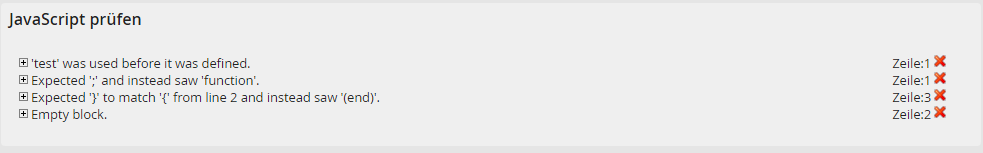
Haben Sie Ihr Skript im Editor geschrieben, können Sie diese über JavaScript prüfen validieren. Tritt ein Fehler in der Syntax auf, erhalten Sie eine entsprechende Fehlermeldung.

JavaScript Fehlermeldung
Skript speichern
Mit dem Button Übernehmen speichern Sie Ihr Skript. Über Sichern speichern Sie das Skript und kehren zur Übersicht aller Skripte zurück.
Dokumentation
Klicken Sie in der Aktionsleiste auf Dokumentation anzeigen, sehen Sie ein Dokumentationsfeld. Hier können Sie die Funktion Ihres Skripts zusätzlich beschreiben.

Skript-Dokumentation
Skript löschen
Ein Skript löschen Sie, indem Sie in der Skripte-Übersicht die Checkbox bei dem betreffenden Skript aktivieren. Klicken Sie auf Löschen in der Aktionsleiste. Das Skript wird gelöscht.