Eine Mobile Ansicht eines Benutzerdialogs ist zwingend erforderlich, um die entsprechenden Schritte in der JobRouter App darzustellen. Da sich nicht jedes Dialogelement mobil darstellen lässt und einige Elemente für den mobilen Einsatz nicht geeignet sind, wird für die Mobile Ansicht nur ein eingeschränkter Satz von Dialogelementen unterstützt. Im Gegenzug gibt es für die JobRouter App zusätzliche Dialogelemente, wie z.B. einen Barcode-Scanner, die im Desktop Client nicht verwendet werden können. Bitte beachten Sie außerdem, dass sich die Menge an unterstützen Dialogelementen für die Mobile Ansicht auch dahingehen unterscheidet, ob die Ansicht in der JobRouter App oder im Mobilen Client (Aufruf des Dialogs im Webbrowser auf einem mobilen Endgerät) gerendert wird.
Ist für einen Dialog keine mobile Ansicht definiert, so erfolgt die Darstellung des Dialoges auf mobilen Endgeräten im Webbrowser ebenfalls in der Desktop-Ansicht. In der JobRouter App werden Schritte ohne mobile Ansicht nicht angezeigt. Sie können nur auf einem Desktop Client bearbeitet werden.
Öffnen Sie den Dialogdesigner wie im Kapitel Dialog einrichten und bearbeiten beschrieben. Klicken Sie auf das entsprechende Symbol  in der Übersicht Dialoge. Wählen Sie anschließend in der Fußzeile Mobile Ansicht aus.
in der Übersicht Dialoge. Wählen Sie anschließend in der Fußzeile Mobile Ansicht aus.
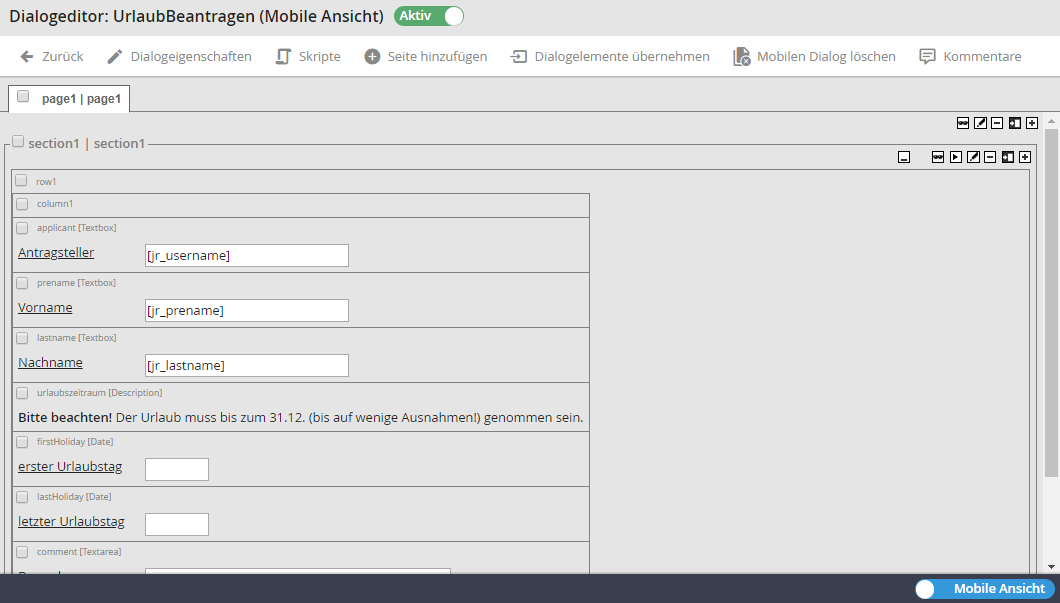
Nach dem Wechsel zur mobilen Ansicht kann der mobile Dialog bearbeitet werden.

Dialog bearbeiten
In der mobilen Ansicht stehen Ihnen diese zusätzlichen Funktionen zur Verfügung:
Funktion |
Erklärung |
|---|---|
Aktiv/Inaktiv |
Mit diesem Schalter kann der Dialog aktiviert bzw. deaktiviert werden. Ist ein mobiler Dialog nicht aktiv, so wird auf den mobilen Endgeräten der Dialog in der Desktop-Ansicht angezeigt. |
Dialogelemente übernehmen |
Hier können sie Dialogelemente aus der Desktop-Ansicht in die mobile Ansicht übernehmen |
Mobiler Dialog löschen |
Hier können sie den mobilen Dialog löschen. Dadurch wird er auch in den inaktiven Zustand versetzt und auf den mobilen Endgeräten wird der Dialog in der Desktop-Ansicht angezeigt. |
Abweichend von der zuvor beschriebenen Dialog-Struktur gelten für die Nutzung der mobilen Ansicht im Mobilen Client folgende Einschränkungen:
•Der Dialog enthält lediglich eine Seite
•Alle Elemente werden in einer Spalte auf dieser Seite angezeigt
•Es stehen nur folgende Dialogelement-Typen zur Verfügung: BLANK, CHECKBOX, DATE, DECIMAL, DESCRIPTION, FILE, JOBARCHIVESHOWDOCUMENT, LIST, RADIO, SQLLIST, TEXTAREA, TEXTBOX
•Nicht alle JS-API-Funktionen können genutzt werden (Informationen dazu finden Sie im JavaScript API Handbuch)