In diesem Beispiel wird anhand der Anzahl der aktiven Benutzer gezeigt, wie man ein Widget entwickelt, das eine einfache Kennzahl auf dem Dashboard darstellt.

fertiges Widget auf dem Dashboard
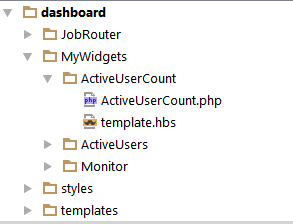
Um ein neues Widget zu erstellen, müssen zunächst die nötigen Dateien angelegt werden. In diesem Beispiel wird das Widget ActiveUserCount in dem Namespace MyWidgets angelegt. Dadurch ergibt sich bereits, dass sich die PHP-Datei für das Widget unter <jobrouter>/dashboard/MyWidgets/ActiveUserCount/ActiveUserCount.php befinden muss. Für die Anzeige des Widgets wird außerdem ein Template benötigt. Dafür wird noch die Datei <jobrouter>/dashboard/MyWidgets/ActiveUserCount/template.hbs angelegt. Die Verzeichnisstruktur sieht dann wie folgt aus:

Verzeichnisstruktur des Widgets
In der PHP-Datei wird zunächst der Namespace angegeben und anschließend die API-Klasse Widget importiert. Dann wird die Klasse ActiveUserCount angelegt, die die API-Klasse Widget erweitert. Der Name der Klasse stimmt dabei mit dem Namen des Widgets und dem Verzeichnisnamen überein.
<?php
namespace dashboard\MyWidgets\ActiveUserCount;
use JobRouter\Api\Dashboard\v1\Widget;
class ActiveUserCount extends Widget
{
public function getTitle()
{
return 'Active User Count';
}
public function getCategory()
{
return 'administration';
}
public function getData()
{
return [
'count' => $this->getCount(),
'unit' => 'Benutzer',
];
}
private function getCount()
{
$jobDB = $this->getJobDB();
$sql = "SELECT COUNT(*) FROM JRSESSIONS";
$result = $jobDB->query($sql);
if ($result === false) {
return 0;
}
return $result->fetchOne();
}
}
Die Funktion getTitle wird überschrieben und liefert den Wert Active User Count zurück. Dieser wird später in der Titelleiste des Widgets und in der Auflistung angezeigt werden. Zu diesem Zeitpunkt kann das Widget schon verwendet werden, es würde aber keine Daten anzeigen.
Um die erforderlichen Daten abzufragen, wird die Methode getData implementiert. Hier werden die Daten gesammelt, die später im Template angezeigt werden sollen. Die Anzahl der Benutzer wird in einer eigenen Methode getCount bestimmt. Zusätzlich wird dem Schlüssel unit das Wort Benutzer zugewiesen, um es später als Einheit des Counts darzustellen.
<div class="jr-dashboard-display-info-count">
{{count}}
<div class="jr-dashboard-display-info-unit">{{unit}}</div>
</div>
Im Template werden die Daten entgegengenommen und an den Stellen der Platzhalter eingefügt.
Das Widget zeigt nun auch auf dem Dashboard die erwarteten Daten an.
Da es sich bei der Anzahl der eingeloggten Benutzer um administrative Daten handelt, wird anschließend noch die Kategorie (siehe getCategory) des Widgets auf administration festgelegt. Dadurch ist auch gewährleistet, dass nur Administratoren das Widget auswählen können.