In diesem Beispiel wird gezeigt, wie man ein Widget entwickelt, welches Daten aus einer SQL-Abfrage als Liste darstellt. Hierbei werden die aktiven Benutzer als Datengrundlage verwendet. Das Beispiel zeigt im Vergleich zum Beispiel: Anzahl aktiver Benutzer einige weitere wichtige Funktionen der API.

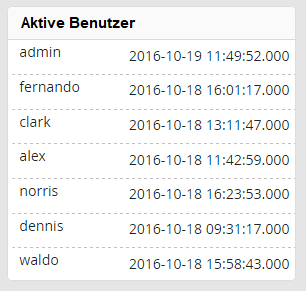
fertiges Widget auf dem Dashboard
Wie im vorherigen Beispiel wird die Verzeichnisstruktur angelegt, wobei das Widget nun ActiveUsers heißt. Zusätzlich zu den bestehen Dateien wird ein Order languages erstellt, in dem Sprachdateien abgelegt werden.

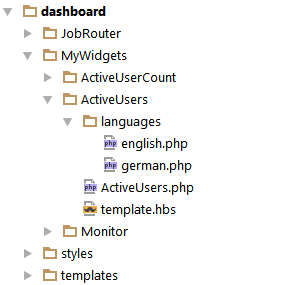
Verzeichnisstruktur des Widgets
In der PHP-Datei wird wieder der entsprechende Namespace gesetzt und eine neue Klasse von der Widget-Klasse abgeleitet.
In der getTitle Methode liefern wir diesmal die Sprachkonstante CONST_MY_WIDGETS_ACTIVE_USERS zurück, welche in den Sprachdateien im Ordner languages übersetzt wird. Die Funktion getDimensions wird überschrieben, wobei die minimale Größe festgelegt wird. Dadurch wird gewährleistet, dass die Daten immer passend im Widget dargestellt werden können.
<?php
namespace dashboard\MyWidgets\ActiveUsers;
use JobRouter\Api\Dashboard\v1\Widget;
class ActiveUsers extends Widget
{
public function getTitle()
{
return CONST_MY_WIDGETS_ACTIVE_USERS;
}
public function getCategory()
{
return 'administration';
}
public function getDimensions()
{
return ([
'minHeight' => 2,
'minWidth' => 2,
'maxHeight' => 4,
'maxWidth' => 4,
]);
}
public function getData()
{
return [
'items' => $this->getActiveUsers(),
'noEntries' => CONST_NO_ENTRIES,
];
}
private function getActiveUsers()
{
$jobDB = $this->getJobDB();
$sql = 'SELECT username as label, last_action as value FROM JRSESSIONS';
$result = $jobDB->query($sql);
if ($result === false) {
return [];
}
return $jobDB->fetchAll($result);
}
public function isAuthorized()
{
return $this->getUser()->getUsername() == 'admin' || $this->getUser()->isInJobFunction('development');
}
}
In der Funktion isAuthorized wird festgelegt, dass das Widget nur vom Benutzer admin und Mitgliedern der Rolle development verwendet werden kann. Um die Liste mit den aktiven Benutzern zu füllen, werden diese in der getActiveUsers Methode aus der Datenbank ausgelesen. Dazu wird die Methode fetchAll der JobDB verwendet. Diese liest die Daten direkt in ein Array ein, welches in der getData Methode dem Template unter dem Schlüssel items zur Verfügung gestellt wird.
<div class="jr-dashboard-container">
<ul class="jr-dashboard-list">{{#each items}}
<li class="jr-dashboard-list-item">
{{#if this.value}}
<span class="jr-dashboard-list-value">{{this.value}}</span>
{{/if}}
{{#if this.label}}
<span class="jr-dashboard-list-label">{{this.label}}</span>
{{/if}}
</li>
{{else}}
<p class="jr-dashboard-empty-widget">{{noEntries}}</p>
{{/each}}
</ul>
</div>
Im Template ist ein each-Block definiert, welcher für die einzelnen Benutzer den Listeneintrag im HTML erzeugt. Wenn keine Einträge vorhanden sind, wird der else-Zweig ausgeführt und die Sprachkonstante CONST_NO_ENTRIES dargestellt.